дјҳеҢ–зҪ‘з«ҷеӣҫзүҮеӨ§е°ҸжҸҗй«ҳзҪ‘з«ҷи®ҝй—®йҖҹеәҰ
еҸ‘иЎЁж—¶й—ҙ:2012-3-8 иҜ„и®ә:0 зӮ№еҮ» 3,350+
зҪ‘з«ҷеӣҫзүҮеӨ§е°ҸеҜ№дәҺзҪ‘з«ҷи®ҝй—®йҖҹеәҰжңүеҫҲеӨ§зҡ„еҪұе“ҚпјҢжңүж—¶еҖҷжҜ”еҰӮи®ҫи®ЎLogoжҲ–иҖ…дёҖдәӣеӣҫзүҮ并没еңЁж„ҸеӣҫзүҮзҡ„еӨ§е°ҸзӣҙжҺҘй»ҳи®ӨдҝқеӯҳжҳҜеӨҡеӨ§е°ұеӨҡеӨ§пјҢжҜ”еҰӮдҪ дёҖдёӘLogoеҮ зҷҫkе’Ң1kзҡ„Logoи°ҒеҠ иҪҪжӣҙеҝ«пјҢдёҚз”ЁиҜҙеҗ§1Kи·ҹеҮ зҷҫKеҠ иҪҪйҖҹеәҰе°ұжҳҜеҮ зҷҫеҖҚд№Ӣе·®гҖӮжңүж—¶еҖҷд»”з»ҶзңӢзңӢе…¶д»–зҪ‘з«ҷзҡ„LogoжҲ–иҖ…дёҖдәӣеӣҫзүҮеҲ«дәәйғҪжҳҜдјҳеҢ–еҲ°жңҖе°Ҹзҡ„пјҢжҜ”еҰӮзңӢзңӢж·ҳе®қзҪ‘зҡ„LogoпјҢд»…д»…1.41KгҖӮ
жҖҺд№ҲдјҳеҢ–пјҢз”Ёд»Җд№ҲиҪҜ件пјҢжҺҘдёӢжқҘе°ұиҜҙиҜҙз”ЁFireworks CS5 е’Ӣд№ҲдјҳеҢ–еҗ§гҖӮ
жү“ејҖFireworks CS5
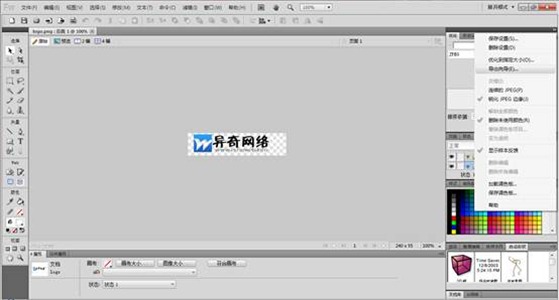
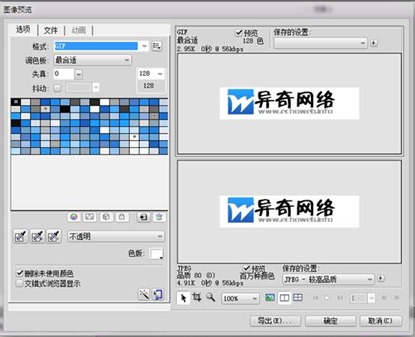
жү“ејҖеӣҫзүҮйҖүжӢ©еҸійқўзҡ„дјҳеҢ–еҜјеҮәеҗ‘еҜј
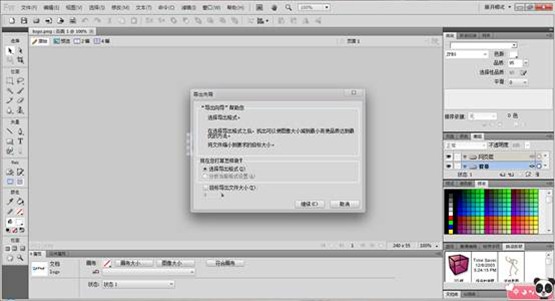
зӣҙжҺҘдёӢдёҖжӯҘдёӢдёҖжӯҘ
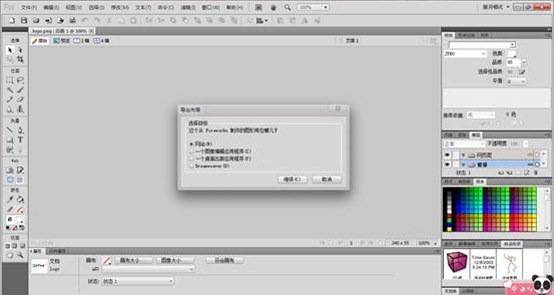
йҖүжӢ©ж јејҸдёҖиҲ¬йҖүжӢ©jpgгҖҒgifгҖҒpngдёҚеҗҢж јејҸеӨ§е°ҸдёҚдёҖж ·
жңҖеҘҪзӮ№еҮ»еҜјеҮәдҝқеӯҳе°ұеҘҪдәҶгҖӮ
жҲ‘们зңӢзңӢдјҳеҢ–еүҚеҗҺlogoеӨ§е°ҸжҜ”иҫғгҖӮ
дјҳеҢ–еүҚ347k
дјҳеҢ–еҗҺ5.18k
е·®и·қеҫҲеӨ§еҗ§гҖӮжүҖд»ҘиҜҙеҜ№дәҺзҪ‘з«ҷжҸҗйҖҹжңүеҫҲеӨ§еҪұе“ҚпјҢеҗҢзҗҶпјҢд»Јз Ғд№ҹдёҖж ·пјҢдёҚжҳҜдҪ д»Јз ҒеҶҷеҫ—и¶ҠеӨҡи¶ҠеҘҪпјҢеҶҚеҠҹиғҪе®Ңе–„зҡ„жғ…еҶөдёӢд»Јз Ғи¶Ҡе°Ҹи¶ҠеҘҪпјҢеңЁдҝқиҜҒиҙЁйҮҸзҡ„жғ…еҶөдёӢжҠҠе®ғдјҳеҢ–еҲ°жңҖе°ҸпјҢеӨ§е®¶жңүе…ҙи¶ЈеҸҜд»ҘиҜ•иҜ•гҖӮ